Шестеренка в Illustrator
Маленький и простой урок для Adobe Illustrator. Как я создавал шестеренку для следущего значка:

Не буду утомлять вас подробностями работы с типографией, рассказами о цветовых профилях и подготовке макета, мы просто создадим новый документ в Illustratror, скажем 500x500 и в пространстве RGB
Шаг 1
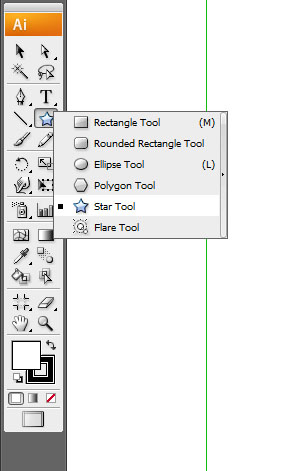
Выберем инструмент «Star tool»
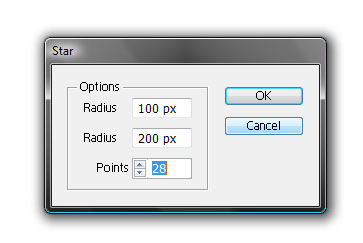
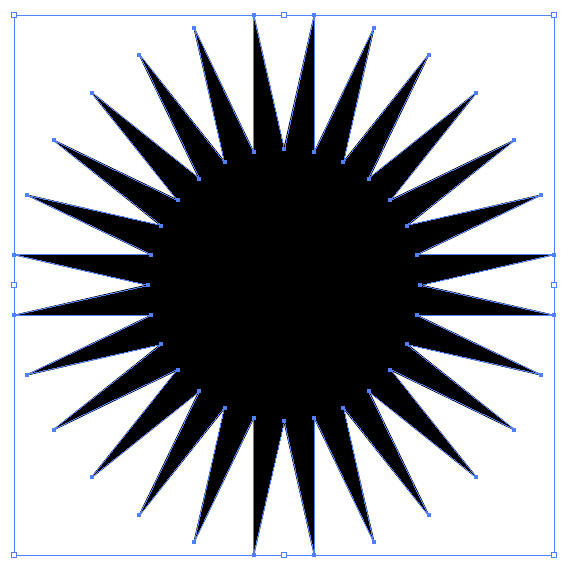
Затем кликните на рабочей области один раз и задайте следущие параметры:
Шаг 2
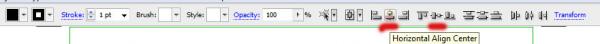
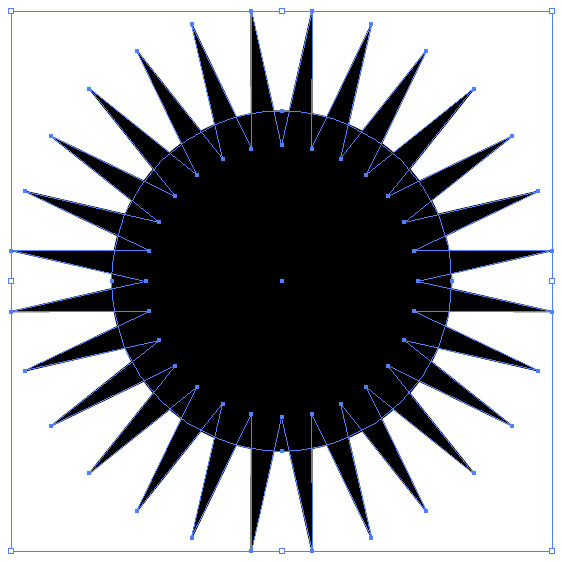
Создадим рядом со звездой круг с размерами 250x250 px и разместим его по центру со звездой. Сделать это можно выделив оба объекта и нажав отмеченные пиктограммы на верхней панели
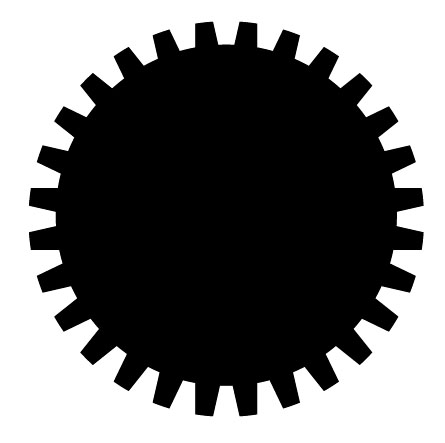
Должно получиться следущее:
Шаг 3
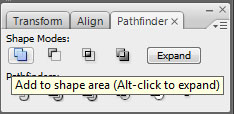
Совместите обе фигуры, выбрав на палитре Pathfinder «add to shape area» и нажав кнопку Expand
Шаг 4
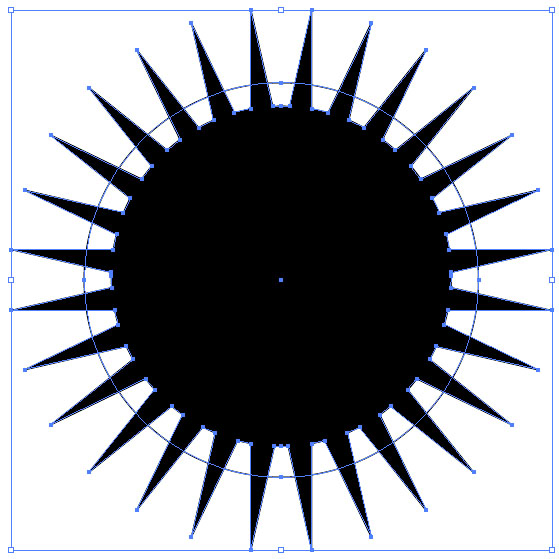
Создайте новый круг, на сей раз размером 290x290 px и без заливки, выделите нашу фигуру и этот круг и отцентрируйте, как уже описывалось в Шаге 2.
Шаг 5
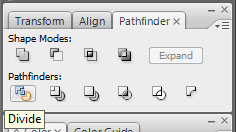
Теперь выберем на палитре Pathfinder «Divide»
Шаг 6
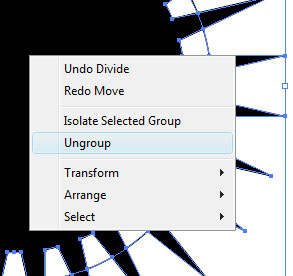
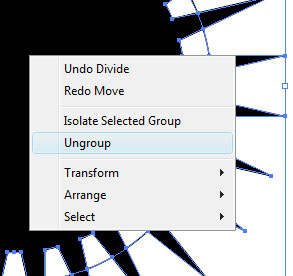
Шелкнем правой кнопкой мыши на нашем объекте и выберем «Ungroup»

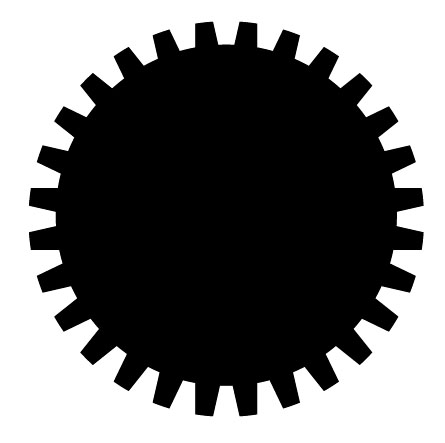
Теперь мы можем спокойно «вытащить» нашу новеньгую шестеренку и удалить «остатки».

Шаг 7
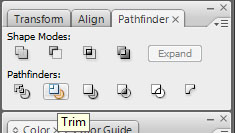
Чего-то не хватает… Ах да! Добавим в центре отверстие. Все столь же просто. Делаем круг маленького диаметра, центрируем, выделяем оба наших оъекта, и выбираем на все той же палитре pathfinder кнопку «Trim».
Потом все то же, что и в предыдущем шаге — разгруппировываем и удаляем сердцевину.
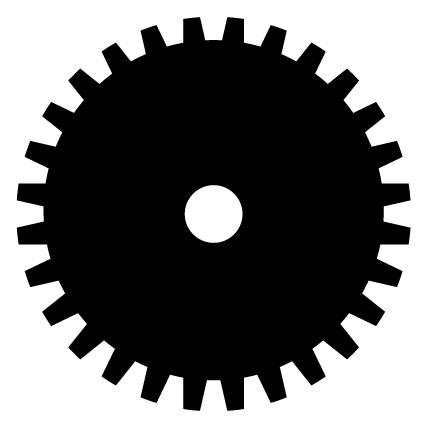
Вуаля!
Если есть вопросы — в комментарии. И не стесняйтесь, публикуйте ваши результаты.

Не буду утомлять вас подробностями работы с типографией, рассказами о цветовых профилях и подготовке макета, мы просто создадим новый документ в Illustratror, скажем 500x500 и в пространстве RGB
Шаг 1
Выберем инструмент «Star tool»
Затем кликните на рабочей области один раз и задайте следущие параметры:
Шаг 2
Создадим рядом со звездой круг с размерами 250x250 px и разместим его по центру со звездой. Сделать это можно выделив оба объекта и нажав отмеченные пиктограммы на верхней панели
Должно получиться следущее:
Шаг 3
Совместите обе фигуры, выбрав на палитре Pathfinder «add to shape area» и нажав кнопку Expand
Шаг 4
Создайте новый круг, на сей раз размером 290x290 px и без заливки, выделите нашу фигуру и этот круг и отцентрируйте, как уже описывалось в Шаге 2.
Шаг 5
Теперь выберем на палитре Pathfinder «Divide»
Шаг 6
Шелкнем правой кнопкой мыши на нашем объекте и выберем «Ungroup»

Теперь мы можем спокойно «вытащить» нашу новеньгую шестеренку и удалить «остатки».

Шаг 7
Чего-то не хватает… Ах да! Добавим в центре отверстие. Все столь же просто. Делаем круг маленького диаметра, центрируем, выделяем оба наших оъекта, и выбираем на все той же палитре pathfinder кнопку «Trim».
Потом все то же, что и в предыдущем шаге — разгруппировываем и удаляем сердцевину.
Вуаля!
Если есть вопросы — в комментарии. И не стесняйтесь, публикуйте ваши результаты.











19 комментариев
Спасибо за статью. Интересно!
хотел в значки…