Создаем реалистичную шестеренку ч.3
Свершилось неотвратимое! Третья часть урока про создание шестеренки. Простите, что заставил ждать. и части.
Шаг 16
Начнем с создания резиновых ремней на фоне. Выберем подходящий для ремня цвет, почти черный (#02070c ). Затем, используя Rectangle Tool, создаем две формы.(на изображении, для контрастности, использован голубой цвет.
Шаг 17
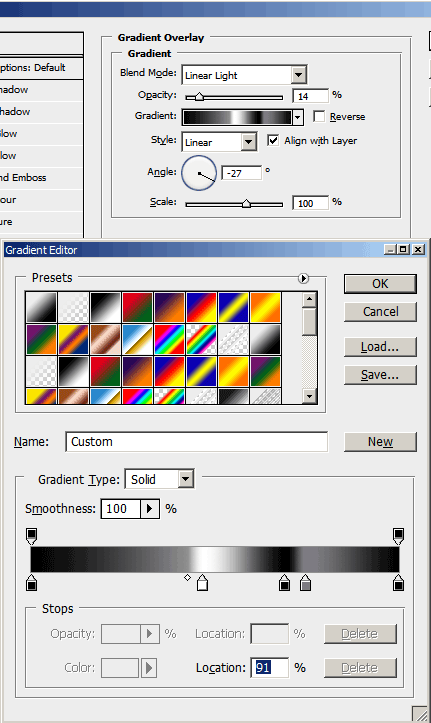
И опять же, мы заходим в режимы наложения, чтобы сделать ремни реалистичными.
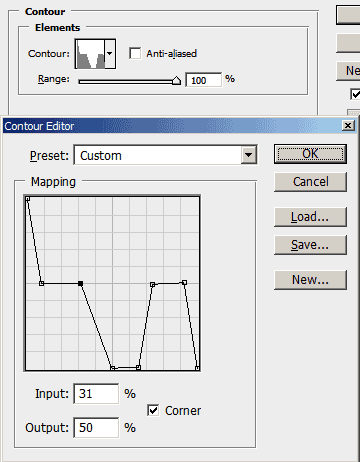
Все как всегда, тени, наложения, градиенты и пр.
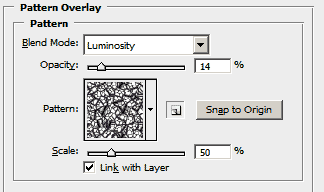
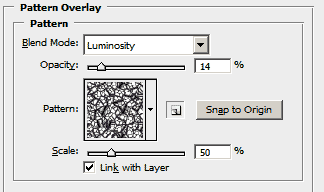
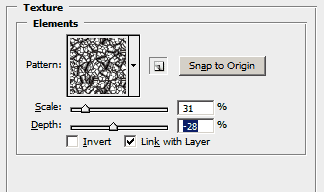
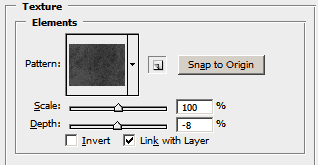
Для Pattern Overlay возьмем «Metal Landscape», из текстур Photoshop.

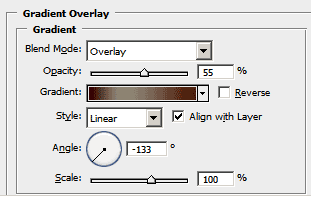
Создадим комплексный градиент
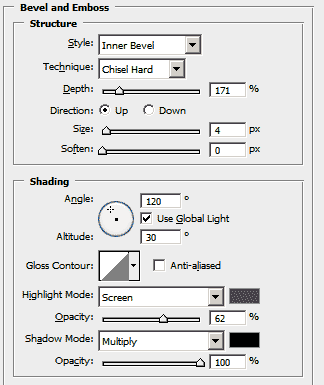
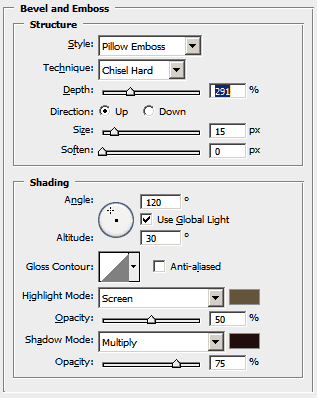
В Bevel and Emboss для света возьмем цвет #4b5152
Для текстыры возьмем все ту же «Metal Landscape»
Ремни будут выглядеть так:

Шаг 18
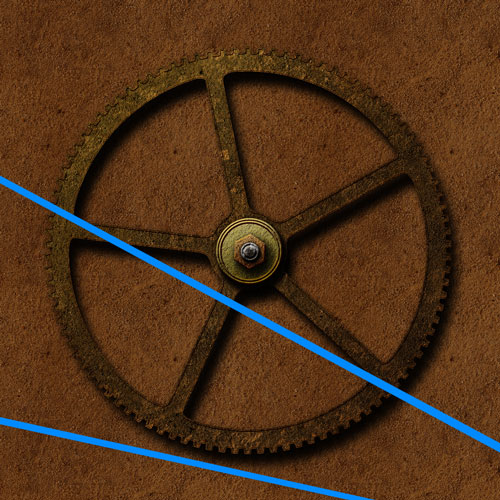
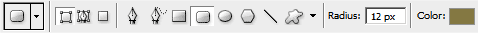
Выберите фоновой слой. Активируйте Rounded Rectangle Tool. Выставьте radius на 12 px, цвет #847842. (опять же, для наглядности, на изображении цвет другой)
Шаг 19
Эффекты для нашего креста, повторите все настройки, как указано на следущих изображениях:
Шаг 20
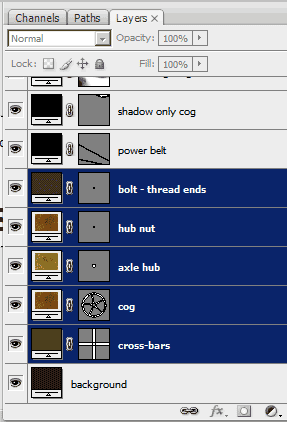
Выравниваем. Выделим слои с шестеренкой, крестом и осевым болтом:
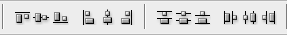
Выберем инструмент Move tool(клавиша V) и на верхней панели нажмем на Align Horizontal Centers и Align Vertical Centers
Шаг 21
Создадим общее освещение.
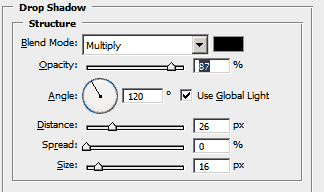
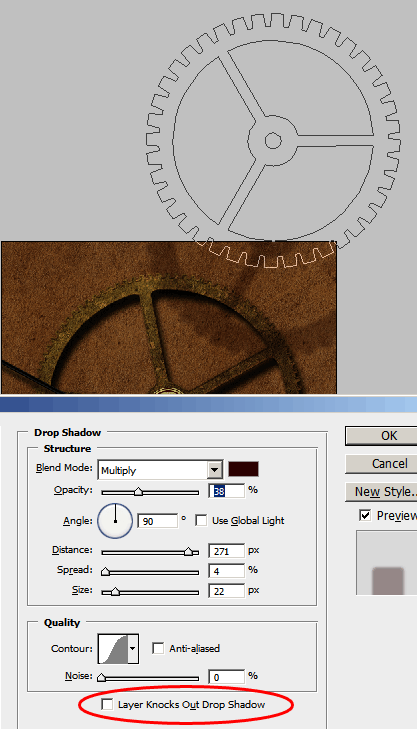
Дублируем шестеренку. Удаляем все эффекты: нажимаем правой кнопкой на слое и выбираем «Clear Layer Styles». Вынесем ее за пределы рисунка как на изображении. Установим fill на 0% и применим следущие настройки для создания тени:
Цветом для тени пусть будет #2c0101. Не забудьте снять флажок «Layer Knows Out Drop Shadow»
Шаг 22
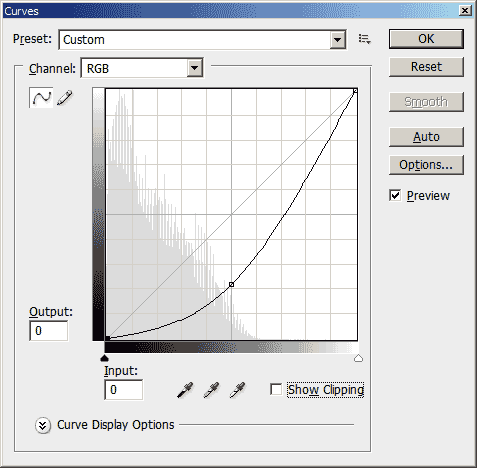
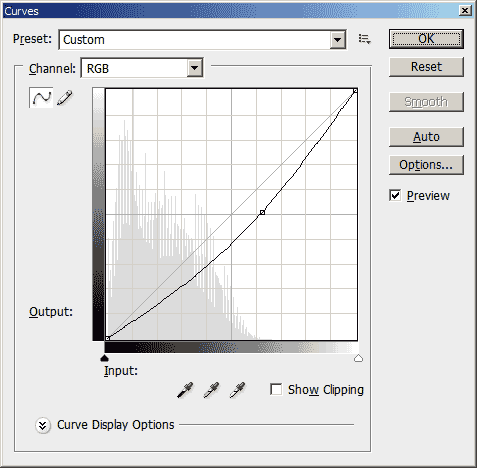
Создадим «атмосферу» для изображения — сделаем тени. Создадим новый корректирующий слой Layers » New Adjustment Layer » Curves
Скорректируем как на изображении.
Теперь нажмем ctrl+I для инверсии маски слоя. Возьмем большую кисть и закрасим маску наподобии этого:
Шаг 23
Создадим имитацию виньетки — для этого повторим предыдущий шаг, но с новыми параметрами:
Маска будет выглядеть так:
Окончание
Результатом всех наших действий будет следущее изображение:
Всем спасибо!
Шаг 16
Начнем с создания резиновых ремней на фоне. Выберем подходящий для ремня цвет, почти черный (#02070c ). Затем, используя Rectangle Tool, создаем две формы.(на изображении, для контрастности, использован голубой цвет.
Шаг 17
И опять же, мы заходим в режимы наложения, чтобы сделать ремни реалистичными.
Все как всегда, тени, наложения, градиенты и пр.
Для Pattern Overlay возьмем «Metal Landscape», из текстур Photoshop.

Создадим комплексный градиент
В Bevel and Emboss для света возьмем цвет #4b5152
Для текстыры возьмем все ту же «Metal Landscape»
Ремни будут выглядеть так:

Шаг 18
Выберите фоновой слой. Активируйте Rounded Rectangle Tool. Выставьте radius на 12 px, цвет #847842. (опять же, для наглядности, на изображении цвет другой)
Шаг 19
Эффекты для нашего креста, повторите все настройки, как указано на следущих изображениях:
Шаг 20
Выравниваем. Выделим слои с шестеренкой, крестом и осевым болтом:
Выберем инструмент Move tool(клавиша V) и на верхней панели нажмем на Align Horizontal Centers и Align Vertical Centers
Шаг 21
Создадим общее освещение.
Дублируем шестеренку. Удаляем все эффекты: нажимаем правой кнопкой на слое и выбираем «Clear Layer Styles». Вынесем ее за пределы рисунка как на изображении. Установим fill на 0% и применим следущие настройки для создания тени:
Цветом для тени пусть будет #2c0101. Не забудьте снять флажок «Layer Knows Out Drop Shadow»
Шаг 22
Создадим «атмосферу» для изображения — сделаем тени. Создадим новый корректирующий слой Layers » New Adjustment Layer » Curves
Скорректируем как на изображении.
Теперь нажмем ctrl+I для инверсии маски слоя. Возьмем большую кисть и закрасим маску наподобии этого:
Шаг 23
Создадим имитацию виньетки — для этого повторим предыдущий шаг, но с новыми параметрами:
Маска будет выглядеть так:
Окончание
Результатом всех наших действий будет следущее изображение:
Всем спасибо!




















6 комментариев
Спасибо за урок.