Создаем реалистичную шестеренку ч.2
Продолжим работу. На сей раз детализируем шестеренку
Шаг 10
Создадим ось по центру нашей шестеренки.
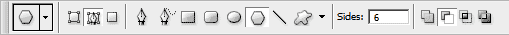
Выберем «Ellipse tool», поставим настройки как здесь:
и зажав shift сделаем круг по центру. Теперь выберем Layer » New Fill Layer » Pattern и выберем золотистую текстуру.
Шаг 11
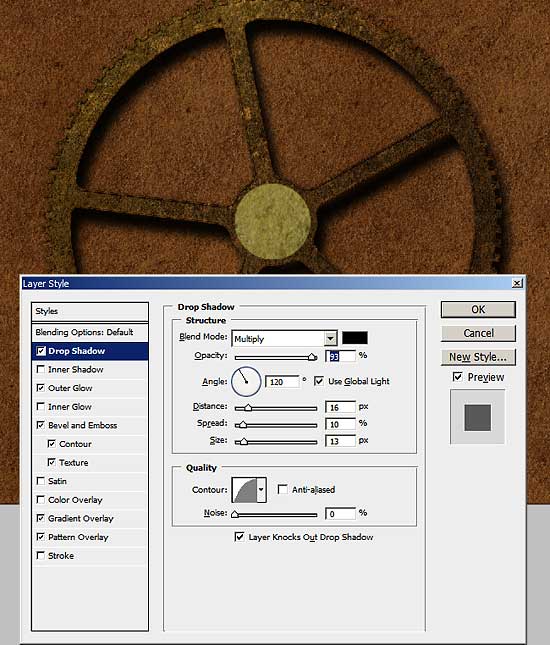
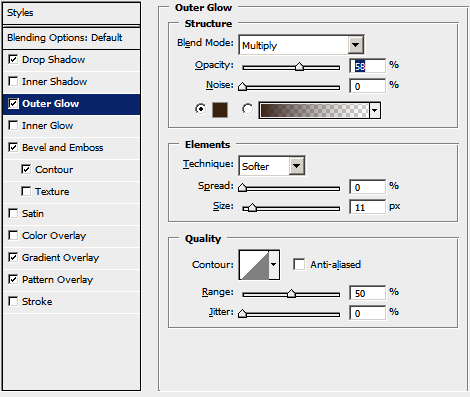
Применим для нового слоя следущие настройки:
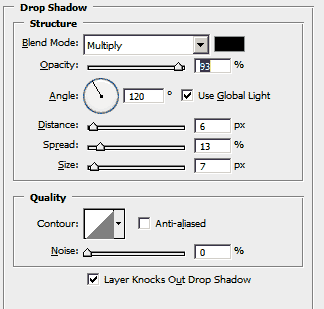
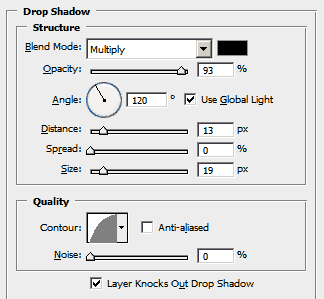
Тень
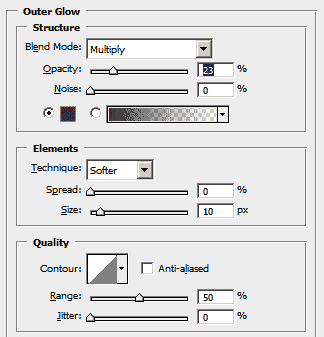
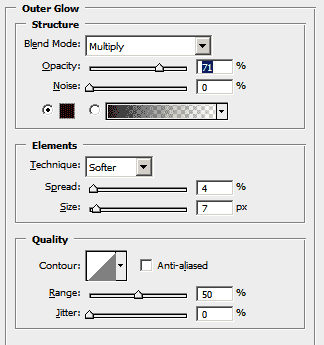
Внешнее свечение. Цвет (#3b200c)
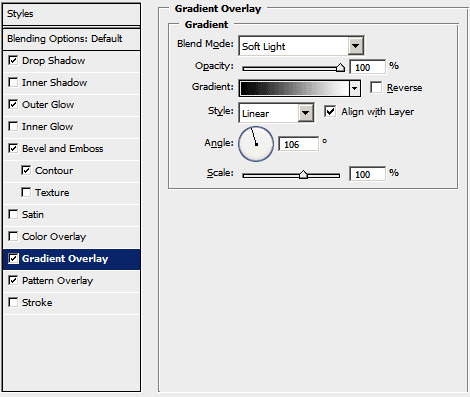
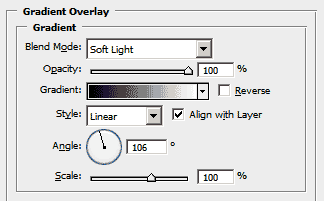
Наложение градиента
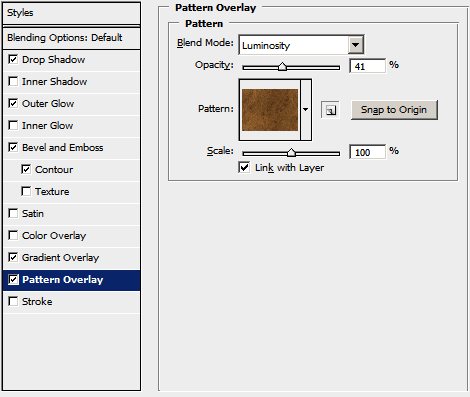
Наложение текстуры. Используем имеющуюся текстуру песка
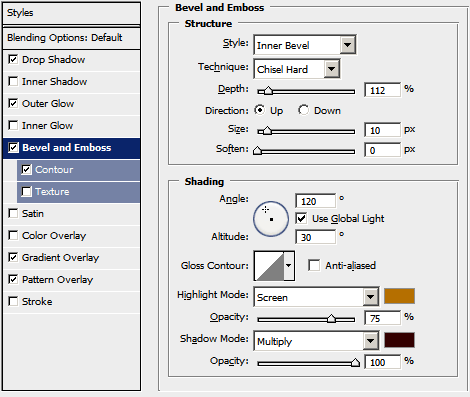
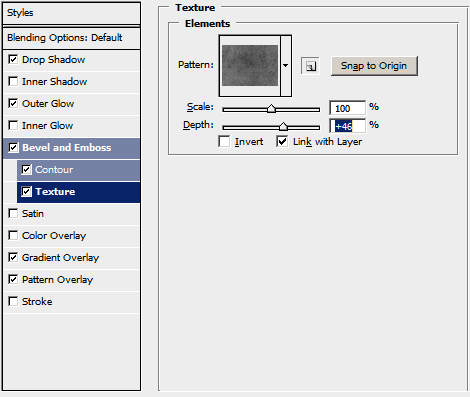
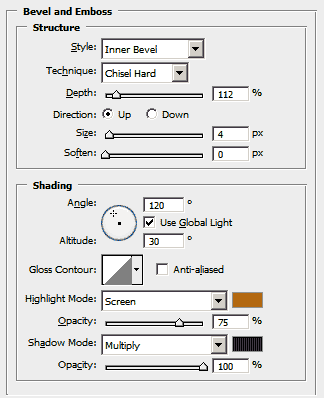
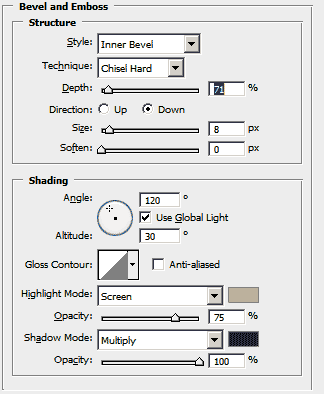
Для «Bevel and Emboss» используем немного другие параметры

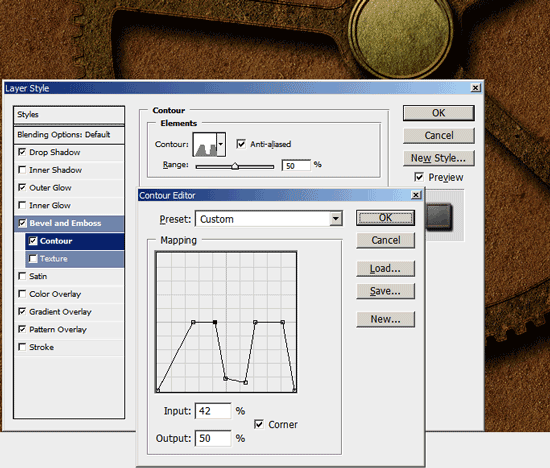
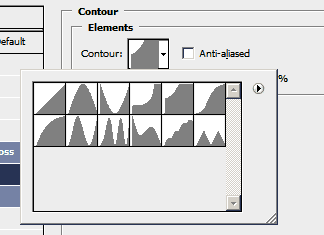
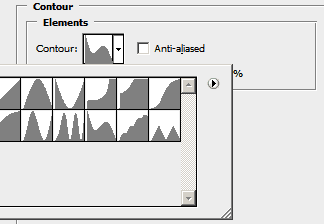
Откройте вкладку «Contour» и выберите «Anti-aliased». Затем нажмите на иконку контура и измените рисунок, как показано на изображении
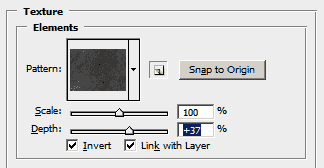
теперь во вкладке «Texture» добавьте все ту же текстуру песка
Шаг 12
Теперь создадим гайку. Выберем инструмент «Polygon tool», настройки как указано, вновь зажимаем Shift.
Как и предыдущий раз, заходим в Layer » New Fill Layer » Pattern
Шаг 13
Вновь задаем стиль наложения для слоя, на сей раз со следущими параметрами:
Тень
Внешнее свечение
Градиент
Тиснение
И контур
Шаг 14
Сделаем небольшой болт по центру. Так же, как в шаге 10 (с которого мы начали эту часть), только на сей раз выберем Layer » New Fill Layer » Solid Color и цвет (#38302a).
Шаг 15
Настройки для болта:
Как обычно тень

Свечение
Bevel and Emboss с настройками цветов — свет (#beb099) и тень (#001d38).
Контур
Текстура
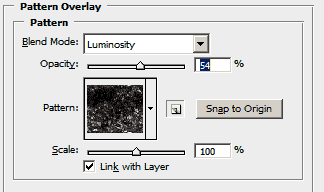
И Pattern Overlay
Результатом будет следущее изображение
В третьей части нарисуем фон для нашей шестерни




















0 комментариев